Hello all, DamiDoop here. I’ve never written a blog article, never. Any time is as good as any to start, so why not a short post about me one-upping everybody elses’ about me pages?
Why update it in the first place?
I wanted to update it mainly because it was very much lacking before, and I wanted to learn HTML and CSS during my road trip to the west coast of Canada. What better to fill the time than to learn to code rather than enjoy the nature?
At first I thought remembering all the little things and having things in the right order would be difficult, but it was much easier than I thought. I feel that I can blame this on the fact much of the HTML I’d seen had no indentation, which is rather silly if you ask me.
CSS was fairly easy to learn, but took a little bit to nail how to use it. Luckily, that was also very easy to learn, I just had to get used to making the classes in the CSS file, then adding it to the class part in the HTML.
What did I make first?
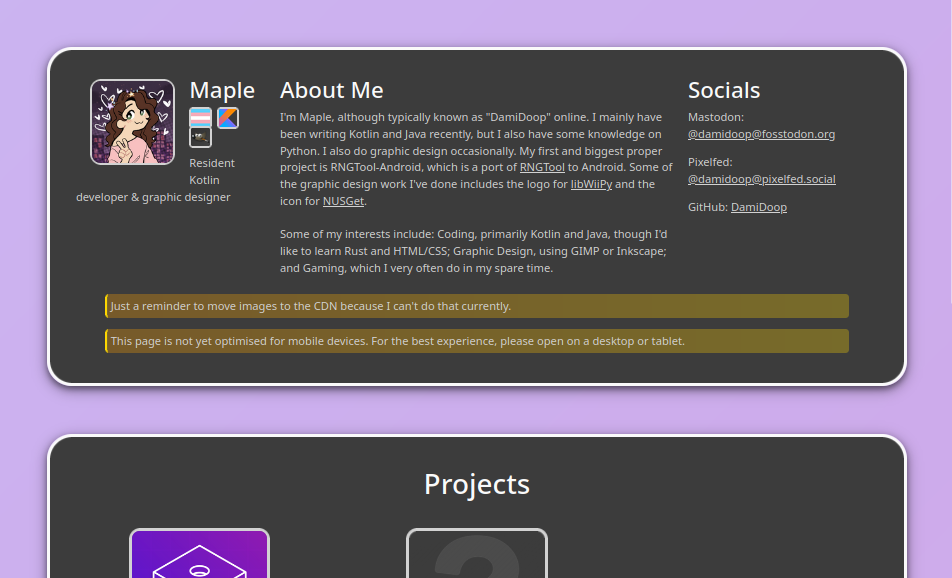
 Well, if you go to my about me, you can see. Previously, it looked fairly similar to the others’ pages, although quite empty like Lillian’s page, though more visually coherent. Now, I figured that an About Me sort of page, on or off of NCX Programming, would be a first good step.
Well, if you go to my about me, you can see. Previously, it looked fairly similar to the others’ pages, although quite empty like Lillian’s page, though more visually coherent. Now, I figured that an About Me sort of page, on or off of NCX Programming, would be a first good step.
I wanted to keep it fairly similar to what the others look like, particularly with the profile picture, name, and badges all generally in the same layout, and in a card sort of container. I think I nailed that down pretty well, and I wanted the About Me section of the page to be directly to the right of name, with my socials to the right of that. Luckily, I found out how to do that, and had plenty of space at the bottom to fill.
For the bottom section of the page, instead of leaving it blank I wanted to show projects I’ve worked on, because that seemed like a reasonable and helpful thing to show on an About Me page. Unfortunately for me however, it can’t be filled very much because I haven’t made much in the way of projects, personal or otherwise (I feel as though it is a stretch to put the About Me in the Projects section anyway.).
For the background, my thinking was that all too often do I find myself using dark colours, and I wanted to make something a little brighter for a change. I could’ve gone with a solid colour, like white or a pastel pink or the like, but I wanted it to be more interesting than that. I went with an animated gradient using a pastel rainbow, which I thought looked really nice. It definitely turned out well in my opinion, and the gradient was even good for something else.
To have another unique feature on my page, I took the gradient from the background of the page and used it as a hover effect over the titles on the page. Annoyingly it will show when you hover anywhere in the container, which usually happens to be at least a little bigger than just the actual text.
What will I make next?
In terms of small web pages? I want to make one of those super simple browser home pages you see in places like the UnixPorn community, because I know to make a clock, for example, would require using JavaScript, it would mean I would have to learn JavaScript which seems like something that would be good to know for the future.
In terms of other projects? I’m not quite sure yet. I do want to continue building on RNGTool Android, and there is definitely much to improve about it, but I would also like to start a new project.
One idea I had was to make a Material 3 music player for Android that could connect to a Jellyfin server to stream music. That idea comes from the fact the app I currently use, Boum, while good, has some issues that I’ve noticed over the past few weeks. The biggest issue I’ve faced with Boum is that download content is not easy to access offline. While offline you cannot open downloaded albums/playlists that aren’t already playing because they aren’t loaded.
Another reason I’d want to take on such a project is because I just like how Material 3 looks in general, and it would be a good project to learn how to make an app that communicates with the internet, as RNGTool Android understandably, does not communicate with any servers.
An issue I would have working on such a music player is that something like that is an incredible jump in the skill required to make it, so it wouldn’t come out very usable or nice in general.
One last thing that I would want work on is just making the NCX Programming website, because it could really use an upgrade, and I wouldn’t want it to be left in the dust behind ninjacheetah.dev.
Goodbye (for now!)
yes I just wanted to make my first blog post